Elementor loading glitch for full-width stretched sections
Elementor page builder plugin for WordPress allows you to create custom web pages using a drag-and-drop interface.
One of the features that users often want to use is the Elementor full-width option. This option expands the page area to the maximum and is suitable for a better page-viewing experience. However, there are times when the full-width option does not work as expected, and this can be frustrating.
Problem: When you create a section of a page in Elementor that is full-width and stretched via JS, but the page itself is not a full-width page (it is instead a default size page, or theme based, either because you can’t use full-width or because by making it fullwidth would mess up the rest of the page), there is a loading glitch when the page loads. It seems like the full-width stretched sections takes fractions of a second to load in it. It first shows white spaces on either side of the section and then fills the full width of that.
Cause: This issue is also known as flickers / FOUC. This happens because the stretching is done with JS and not with CSS, and the required JS is called in the footer of the page. And because Elementor pushes the JS code into the footer, the streching will only be applied after the entire page is loaded. Ideally, we should try to obtain full-width stretching via CSS only and do not use JS. So we can of course solve this either manually or with a plugin that JS loads asynchronously.
Solution: The solution is very simple and does not rely on hacks or other types of code that has the potential to mess things up in other places. Do the following:
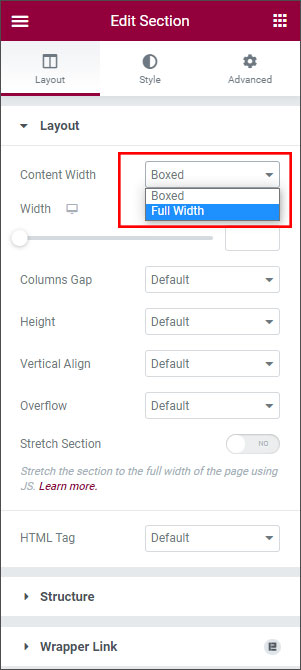
- add the class .fullwidth (or any other class name you find appropriate) to the section you are targeting
- define this new class in css as:
.fullwidth {
width: 100vw;
left: calc(-1 * (100vw - 100%) / 2);
}
You now have a full-width stretched section done with pure CSS and no glitch.
Please make sure to:
1. Keep the section defined as full-width in Elementor.
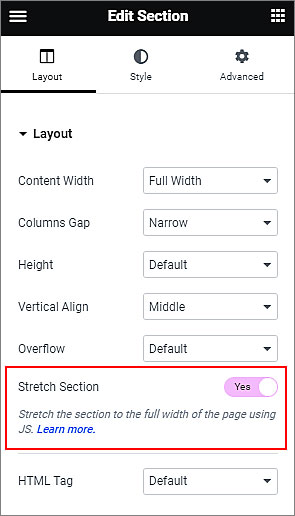
2.Disable the JS stretching:




Has Elementor officially acknowledged and addressed this glitch in their updates?
Used this CSS (didn’t need to turn off Stretch Section with JS option as this CSS overrides the inline CSS via !important):
section.elementor-section-full_width.elementor-section-stretched {
width: 100vw !important;
left: calc(-1*(100vw – 100%) / 2) !important;
}
Thanks a ton!